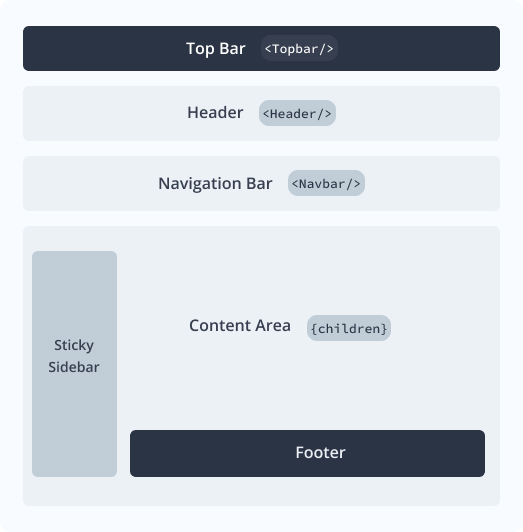
Shop Layout 2
💡
Folder location:
src/components/layouts/shop-layout-2
Examples
import ShopLayout2 from 'components/layouts/shop-layout-2'
import { Navbar, NavigationList } from 'components/navbar'
import { CategoryList } from 'components/categories'
import api from 'utils/__api__/layout'
export default async function Layout({ children }) {
const data = await api.getLayoutData()
const NAVIGATION = (
<Navbar
elevation={0}
navigation={<NavigationList navigation={data.header.navigation} />}
categories={<CategoryList categories={data.header.categoryMenus} />}
/>
)
return (
<ShopLayout2 data={data} navbar={NAVIGATION}>
{children}
</ShopLayout2>
)
}import ShopLayout2 from 'components/layouts/shop-layout-2'
import api from 'utils/__api__/layout'
export default async function Layout({ children }) {
const data = await api.getLayoutData()
return <ShopLayout2 data={data}>{children}</ShopLayout2>
}Inside Components
Used
Props
| Name | Type | Required | Default |
|---|---|---|---|
| data | Object | Yes | - |
| children | ReactNode | Yes | - |
| navbar | ReactNode | Optional | - |