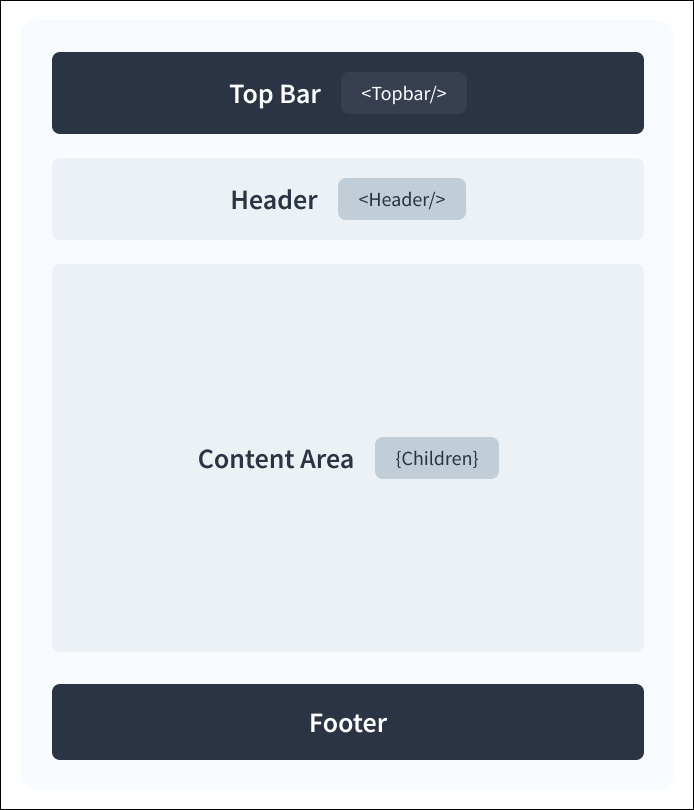
Shop Layout 3
💡
Folder location:
src/components/layouts/shop-layout-3
Examples
import ShopLayout3 from 'components/layouts/shop-layout-3'
import api from 'utils/__api__/layout'
export default async function Example1({ children }) {
const data = await api.getLayoutData()
return <ShopLayout3 data={data}>{children}</ShopLayout3>
}import ShopLayout3 from 'components/layouts/shop-layout-3'
import api from 'utils/__api__/layout'
export default async function Example2({ children }) {
const data = await api.getLayoutData()
return (
<ShopLayout3 centeredNavigation showMobileMenu={false} data={data}>
{children}
</ShopLayout3>
)
}import ShopLayout3 from 'components/layouts/shop-layout-3'
import api from 'utils/__api__/layout'
export default async function Example3({ children }) {
const data = await api.getLayoutData()
return (
<ShopLayout3
centeredNavigation
showMobileMenu={false}
showFooter={false}
data={data}
>
{children}
</ShopLayout3>
)
}import ShopLayout3 from 'components/layouts/shop-layout-3'
import api from 'utils/__api__/layout'
export default async function Example4({ children }) {
const data = await api.getLayoutData()
return (
<ShopLayout3 centeredNavigation data={data}>
{children}
</ShopLayout3>
)
}Inside Components
Used
Props
| Name | Type | Required | Default |
|---|---|---|---|
| data | Object | Yes | - |
| children | ReactNode | Yes | - |
| showFooter | boolean | Optional | true |
| showMobileMenu | boolean | Optional | true |
| centeredNavigation | boolean | Optional | false |